Web export adobe xd download manually gaypassl

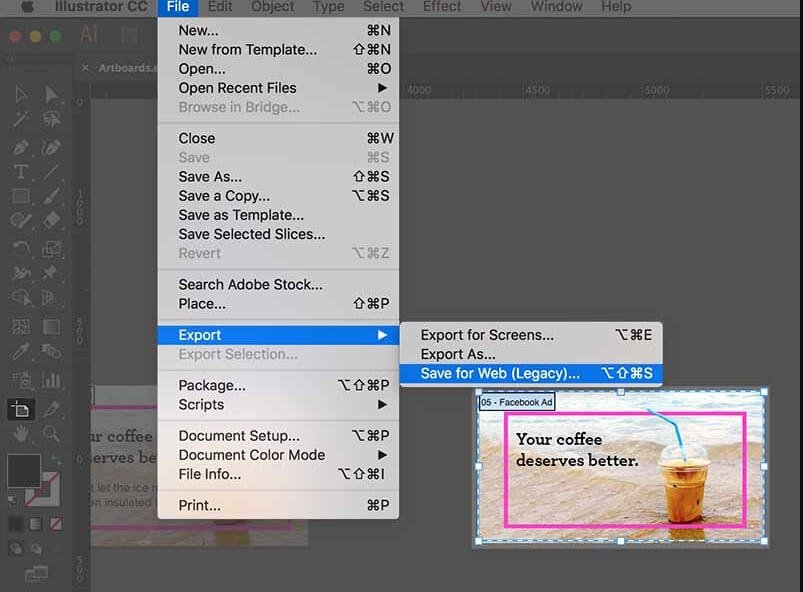
How to Export Adobe XD File to PSD File Adobe XD to Export PSD Format
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
To convert your Figma design, you'll need to create a custom WordPress theme. Start by creating a new folder in the /wp-content/themes/ directory of your WordPress installation. Name this folder after your theme. Note: There are many ways to access your theme files on WordPress.

How to Export Adobe XD to HTML
Easily convert Adobe XD to HTML and CSS with support for multiple pages, custom styles and dynamic elements. You can use your current XD design or any XD Template found online to get started. TIP: Learn How to use Export Kit with XD and start to experience awesome in seconds.

Adobe Xd User Guide
Hi All, We understand that this is a highly viewed thread on XD community and thank you for reaching out. We would like to inform you that you can use the plugin "Web Export" which allows you to extract HTML and CSS from your design.

Website UI Design in Adobe XD + Exporting as HTML/CSS Design Weekly
To convert an Adobe XD design to HTML, you'll need to manually code the design using HTML, CSS, and possibly JavaScript. Adobe XD is a design tool used to create wireframes, mockups, and prototypes, while HTML is the markup language used for building web pages. Inspect the Adobe XD Design: Open your Adobe XD design and thoroughly inspect all.

How to Export Adobe XD to HTML
Start converting your Adobe XD design to HTML-CSS code. Start with designs and finish with code in 5 simple steps. Begin right inside of Adobe XD with our Locofy Plugin, and then sync to Locofy Builder where you can view and export your code. Step 01.

Cool Popup Animations in Adobe Xd + Export as HTML/CSS Design Weekly
Today I will teach you how to export this web #uidesign as a HTML/CSS file in #adobexd . This can be achieved using a simple plugin for XD. #uidesigntutorial

Import Adobe XD Designs into Axure Axure
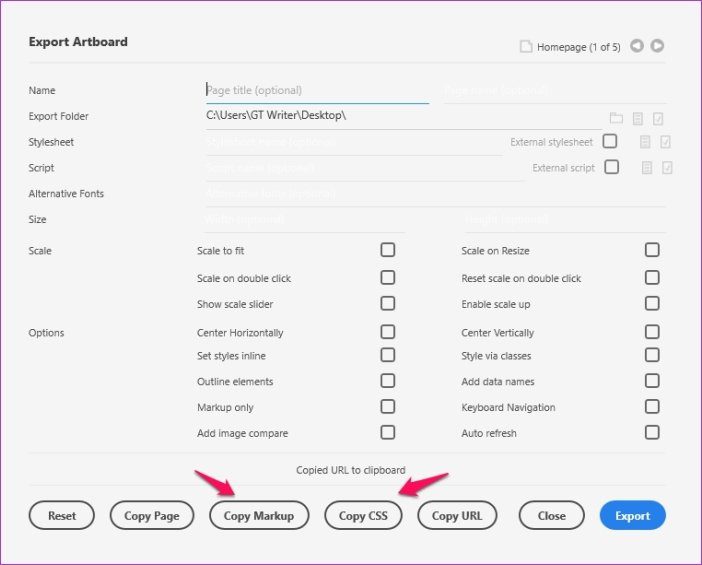
Use Export Kit to create your first XD to HTML and CSS export with Lightning Storm. You can export unlimited Artboards with support for images, text, shapes.

How To Export Adobe Xd To HTML Xirosoft Guide Xirosoft
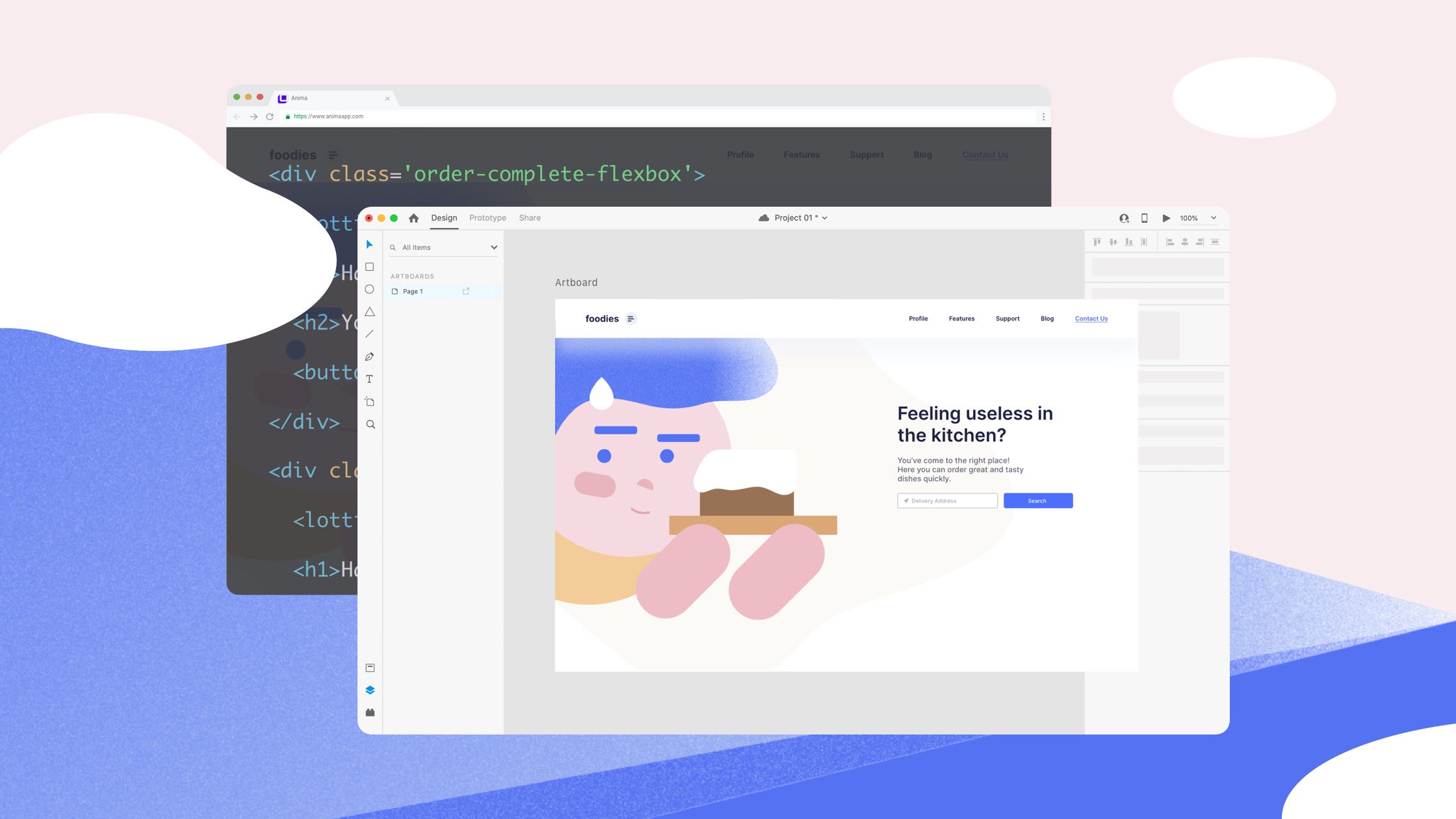
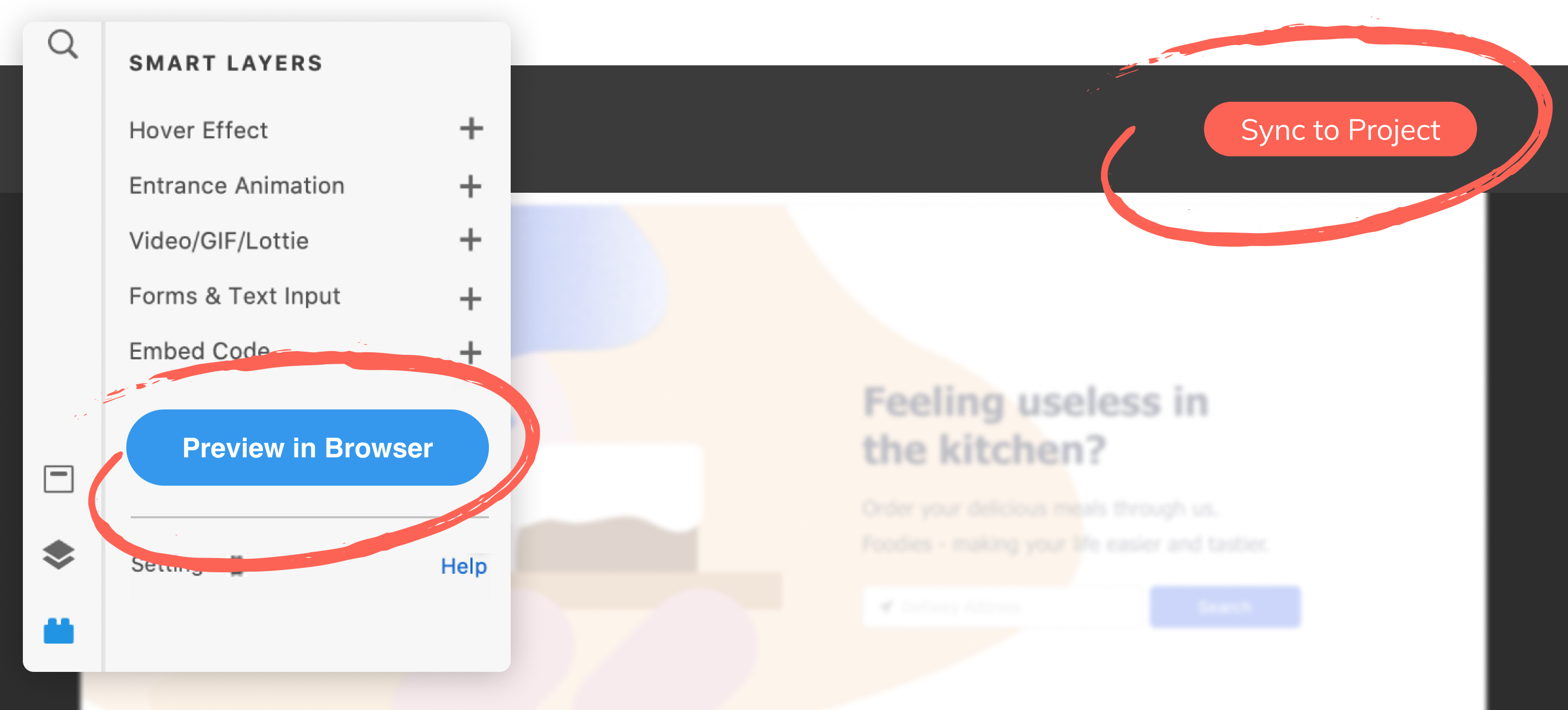
Anima is perhaps the best all-around solution for exporting Adobe XD to CSS and HTML. Within the plugin, you have the ability to apply links and also add breakpoints between different artboard sizes so your web page will adapt as the browser resizes. Let's look at a few features you can find within this Anima plugin.

Adobe XD Export HTML EP.2 Anima YouTube
Select an artboard or layer in your XD file, and click File > Export > Zeplin. If you have multiple applications integrated with XD, the keyboard shortcut ( ⌥⌘E) launches the last integration you used. Exporting assets to Zeplin. Click Import. To replace existing screens in Zeplin with the same name, select Replace screens with the same name.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
Today we will be designing a portfolio website in #adobexd using the Pantone Color of the year - Coral. As an added bonus, I will teach you how to export thi.

Web export adobe xd download manually gaypassl
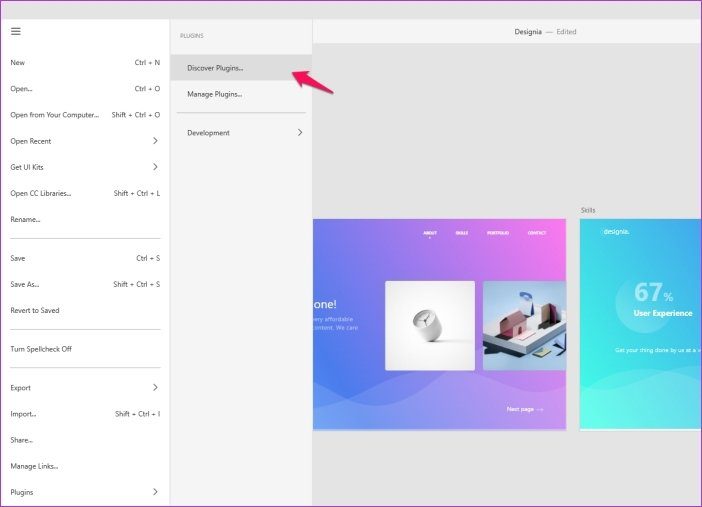
Step 1: Click on the hamburger menu button in the top left corner of the software. Step 2: Scroll all the way down and then click on the Plugins option. That will open up a new Plugins panel to.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
11. Adobe XD has a plugin ecosystem where you can download a third-party built plugin to achieve tasks not supported by Adobe XD itself. For web export, I can recommend a plugin called "Web Export." In order to use the plugin, Make sure you have the latest version of XD. Go to Plugins > Discover Plugins > Search "Web Export".

Export Adobe XD file to PSD Adobe Support Community 9871797
Convert Adobe XD to Responsive HTML and CSS website. The process of migrating an Adobe XD design into a responsive HTML and CSS website takes several stages, from preparing the assets to making sure it works properly and even animating it. In this video, I go over the development process for migrating an XD design into a coded website.

How to Export Adobe XD to HTML. Automatically Generate HTML from an
In the Anima web app, click "Sync to Project" in the top right corner of the screen. Syncing an Adobe XD design to an Anima project. Confirm that your browser preview matches your Adobe XD design, then click "Export Code.". Get code from an Adobe XD design using Anima. In the Export Options window that appears, select the "Zip File.

Aprenda a exportar y descargar activos desde especificaciones de diseño.
Convert Adobe XD designs into developer-friendly HTML CSS automatically, without writing code, using Anima. Here we'll show you every step from start to fini.